サブディレクトリとは
一つのサーバー、ドメインからWordPress (ワードプレス)を使って複数のサイトを作るには、
- ワードプレスのマルチサイトの機能でサブドメインまたはサブディレクトリにする方法
- webサーバー Nginx 設定でサブドメインで設定す方法
- webサーバー Nginx 設定でサブディレクトリで設定する方法
など考えられますが、
webサーバー Nginx を使って一つのドメインから複数のワードプレスサイトを構築するのは、3 のサブディレクトリが比較的簡単に実現できると思います.
2.サブディレクトリ
http://domain.name/blog
http://domain.name/shop
http://domain.nama/freebsd
3.サブドメイン
http://blog.domain.name/
http://shop.domain.name/
http://freebsd.domain.nama/
1.のワードプレスのマルチサイト ( WordPress Multi Site ) を Nginx で使う場合は、少し複雑な設定ファイルが必要になります.
サブディレクトリ ( Subdirectory ) のメリット
サブディレクトリの最大のメリットは、
ドメイン名を一つ登録して、サイトを作り、https つまり Let’s Encrypt などで一つのドメインを認証すれば、その後は、たくさんの種類のサイトを簡単に作れるところだと思います.
サブディレクトリは、Wordpressのパーマリンクを考慮する必要がなければ、ルートディレクトリにディレクトリ(フォルダ)の数だけウエブサイトを簡単に公開できるのです.
たとえば、ウエブサーバーのルートディレクトリ /usr/local/www に3つのディレクトリ/blog , /shop , /freebsd に、それぞれワードプレスをインストールします.

/use/local/www/blog
/usr/local/www/shop
/usr/local/www/freebsd
これらのディレクトリから対応する URL の形
サブディレクトリは、こんな URL でインターネットに公開する方法です.
http://domain.name/blog
http://domain.name/shop
http://domain.nama/freebsd
このように、ドメイン名の後に適当な名前をつけるだけで、たくさんのサイトをつくることができるのです.
ここでは、サブディレクトリのNginxの設定ファイルnginx.confの基本的なことだけを解説してみます
サブドメインという方法でサイトを作るメリットは、他のサイトで調べてみてくださいね.
※ワードプレスのマルチサイト(一つのワードプレスから複数のサイトを見せる方法)ではないことに注意してください.
設定ファイルのみをお探しの方は、「まとめ」のリンクで読み飛ばしてください.
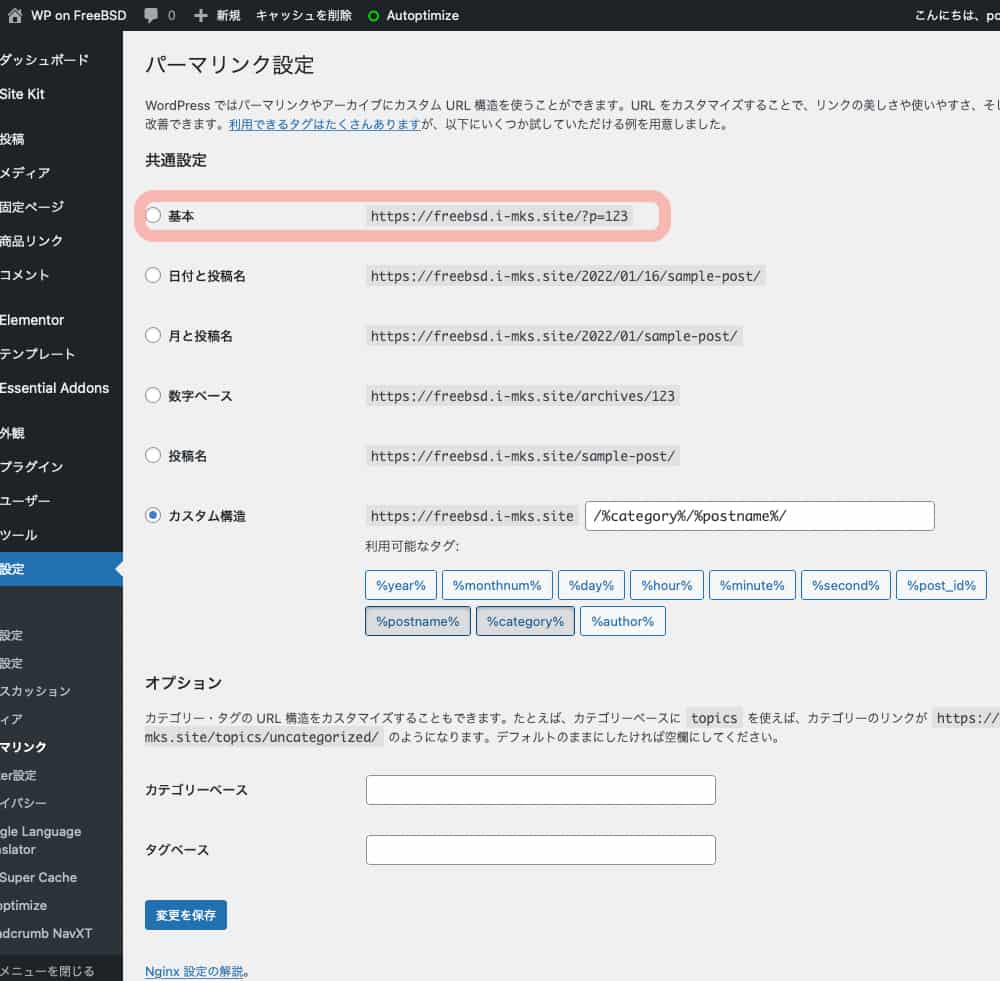
ワードプレスの設定パーマリンクとサブディレクトリ
WordPressでサイトを立ち上げると、設定のなかにパーマリンクという項目があります.
サイト名の後に続く文字を、いろんな形で表示できるようになっております.
基本 は、「/?p=123」のようになります.
ただ、サイトを見るだけならば、何も問題はないのですが、最近は、Googleさんの検索ロボット、google bot さんが、「わかりやすいサイト名の方が、いいだよ」と言われれば、従うしかないのかも知れません.
それだったら、サブドメインの方が、良い気もしますが、ここは、サブディレクトリのお話ですので、この話はここまで.

Nginxを使って複数サイトをサブディレクトリで構築
ワードプレスのパーマリンク設定を「基本」にするのであれば、ルートディレクトリを指定するだけでも、fastcgi で php が動作すると思います.
パーマリンク設定を自由なURL で構築するには、
Nginx ウエブサーバーの設定は、
nginx.conf
にあります.
サーバーの OS や ディストリビューション によってディレクトリのある場所は異なると思いますが、FreeBSD の場合は、
# cd /usr/local/etc/nginx/
# ls
nginx.conf etc.
にあります.
Nginx.confファイルを開いて記述を追ってみると、
/usr/local/etc/nginx # less nginx.conf
途中に server { }
すなわちサーバーの設定 ( ドメインごとに設定できる }が書いてあります.
ポート 80 番を listen していて、server_name が localhost だったら、あなたの仕事ですよ、
次の localtion { }
の中には、 [ / ] が指定してあるので、
http://localhost/
でアクセスされたら、
/usr/local/www/nginx
の、index.html index.htm に書いてあるファイルを読み込んで、表示する設定のようです.
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/local/www/nginx;
index index.html index.htm;
}
実際には、ウエブサイトはドメイン名 (domain.name)でアクセスするので、たとえば、
server damain.name; < — サーバーに登録したドメイン名
にします.
server {
listen 80;
server_name domain.name;
root /usr/local/www;
index index.php index.htm index.html;
location / {
try_files $uri $uri/ /index.php?$args ;
}
中略
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
デフォルトの設定は、
location / の中に
ドキュメントルート /root /usr/local/www;
index の種類 index.php index.htm index.html;
書かれていますが、サブドメインを使う時は、location を複数回使うので、server 側に書き込んだ方がスッキリとすると思います.
この設定で、ドメインルートのワードプレスサイトの公開は可能と思いますが.
自分のサーバーでは、Nginx と php-fpm の連携を unix sock で設定したので
fastcgi_pass 127.0.0.1:9000; — >>> fastcgi_pass unix:/var/run/php-fpm.sock;
に下のように設定を変更しました. FreeBSDのpkg でインストールすると /var/run/php-fpm.sock であった.
location ~ \.php$ {
fastcgi_pass unix:/var/run/php-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
このNginxの設定で、ワードプレスのパーマネントリンクを「基本」にすると
サブディレクトリでワードプレスサイトの表示は可能と思います
たぶん、パーマリンクを他の設定にすると、ページの表示ができないかもしれません.
原因は、php の fastcgi に渡す
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
にあるようです.
サブディレクトリとパーマリンク
サブドメインは、最初に書いたように、ドメインの「 / 」のあとに続く名称で、別サイトを作る方法です.
複数のディレクトリからサイトの公開ができるので、便利な方法です.
しかし、ワードプレスのパーマリンクを基本以外にするときに、ハマってしまい、2−3日かかって、ようやく納得できる設定になりました.
基本がわかっていないことが、バレバレですね.
下が、ドメイン名の表示の例ですが、
ワードプレスのパーマリンクの基本にすると、 [ /?p=6050 ] のようになります.
カスタム構造 [ /%category%/%postname%/ ] に設定変更すると [ /acoustic-guitar/ayers-sj04cx/ ] のようになり、URL でページの内容がある程度予想できますね.
http://domain.name/blog/?p=6050 「基本」
http://domain.name/blog/acoustic-guitar/ayers-sj04cx/ 「カテゴリ分類の記事」
サブドメインのディレクトリ
ディレクトリの確認ですが、/usr/local/www にある blog と shop のディレクトリにあるワードプレスサイトを公開するとしましょう.
目的のディレクトリは、
/usr/local/www
の中に、ディレクトリ /blog と /shop を作って
/usr/local/www/blog
/usr/local/www/shop
それぞれのディレクトリにワードプレスをインストールしてあるものとします.
/blog の中身は ワードプレスをインストールしてあります.
# cd /usr/local/www/
# ls
blog shop etc
# ls blog
wp-comments-post.php wp-links-opml.php wp-trackback.php ........
サブディレクトリ
http://domain.name/blog
http://domain.name/shop
で、公開できるように nginx.conf を設定します.
server {
listen 80;
server_name domain.name; ドメイン名
root /usr/local/www; ルートディレクトリ
index indes.php indes.htm indes.html;
共通の設定は、server { のすぐ後ろに記述します
サブディレクトリを構築する場合は、各ディレクトリのルートを location { で指定するのが良さそうです.
http://domain.name/blog
location /blog/ {
try_files $uri $uri/ /blog/index.php?q=$uri&$args;
}
上と下の設定ファイルを server { } の中に書けば良いと思います.
この設定は、最小限にしてありますので、セキュリティー等の記述は入っていませんので注意してください.
location の指定
location /blog/ {. または、 location /blog {`
/blog/index.php?q=$uri&$args;
に変更してあります.
http://domain.name/shop
location /shop/ {
try_files $uri $uri/ /shop/index.php?q=$uri&$args;
}
shop サイトも同様です.
if 文を入れることも考えましたが、条件分岐はスピードに影響するらしいので
try_files で条件を繋いだ方が、動作速度に有利だそうです.
まとめ Subdirectory Permalink For WordPress Nginx
nginx.conf の設定
ドメインルートに2つのディレクトリ blog と shop の wordpress ディレクトリがある時の設定ファイルです.
環境に合わせてディレクトリ名等を変更するだけで、複数 ( ここでは、2つ ) のサブディレクトリで公開可能です.
さらに、サブディレクトリの設定部分を増やせば、サブディレクトリのNginxのサイトの出来上がりですね
server {
listen 80;
server_name domain.name;
root /usr/local/www;
index indes.php indes.htm indes.html;
location / {
try_files $uri $uri/ /index.php?q=$uri&$args;
}
location /blog/ {
try_files $uri $uri/ /blog/index.php?q=$uri&$args;
}
location /shop/ {
try_files $uri $uri/ /shop/index.php?q=$uri&$args;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/local/www/nginx-dist;
try_files $uri $uri/ /index.php?$args;
}
#
location ~ \.php$ {
fastcgi_pass unix:/var/run/php-fpm.sock;
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(.*)$;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}
上のコードの説明
サブディレクトリの場合は、先にservver { の最初に server_name の後で、 location {} の前に
root と index を記入しておくと、何度も記す必要はない. server { } の中で有効です.
サブディレクトリのパスは location(サブディレクトリのパス) { } で設定します.
location /blog/ {
try_files $uri $uri/ /blog/index.php?q=$uri&$args;
}
上のようにサブディレクトリのパスをindex.php?=$uri$args; の前に配置するだけで動作すると思います.
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
の部分は、
fastcgi_param SCRIPT_FILENAME $request_filename;
でも、動作すると思います.
自分の環境では、どちらでも動作し、動作速度を計測しましたが、あまり変わらない印象でした.
servre { } に設定してあるのに さらに、同じようにlocation { } の中に、
root /usr/local……
index index.php inde………
と何度も同じことを記す必要はないそうです.
無駄を省いて、スピードアップをしたいですね.
けど、セキュリティのチェックはしたほうが安心ですが.
# service nginx restart
nginxをリスタートさせて設定を反映させます.
エラーメッセージが表示されたら、
コードの末尾の [ ; ] が抜けていないか
[ { } ] が閉じているかどうか、
半角スペースが混ざっていないか、チェックしてください.
設定に問題点がないのに、うまくブラウザに表示できない時は、
ブラウザのキャッシュをクリアしてみることを忘れないようにしてください.
問題点
一応、上に記した設定で Nginx は問題なく高速に動作しているように感じます.
実際の運用にはセキュリティーを考えて、安全のための設定を入れた方が安全です.
また、同じような設定をすべて nginx.conf の中に記述すると、トラブル等の不具合の解消に時間を要するので、
include
を使って、別ファイルにすると記述ミスが減るように思います.
最近の主流は、サブドメインなので、ここまでにします.
後記 サブディレクトリとワードプレスとパーマリンク
FreeBSDで Nginx と WordPress を使って、サブディレクトリとサブドメインでサイトの公開を行なっていたのですが、
サブディレクトリで運用していたWordpress のパーマリンクを「基本」以外に設定すると、アーカイブページやポストページが表示できないことは、最初にインストールした時から知っていました.
しかし、ワードプレスのページが読めればいいやと考えていたのですが、
グーグル検索や、キャッシュを使って高速にページを表示させたりするには、不都合なことがあることを知りました.
ワードプレスサイトをサブディレクトリでNginxを使って構築する方法を、調べてみると、複雑に書かれている記事が多いので自分には理解不能でしたが、
実は、
location /blog {
try_files $uri $uri/ /blog/index.php?q=$uri&$args;
}
を入れるだけ、問題なく動作し、でワードプレスのパーマリンクを変更しても動作しました.
もっと良い方法があるのかもしれません.
一つの方法だと考えてください.
この投稿には、最低限の動作すればいい部分と初期設定のみしか書いていません.
Nginxの設定ファイル nginx.conf の[ location ]中で [ try_files ] をしようするように、 [ if ] を使わない方が良いと書かれていたので注意してください. 注意のリンクはこちら
公開サイトならば、セキュリティーに関することなどは、後から付け加えることをオススメします.