WordPress のマルチサイトについて
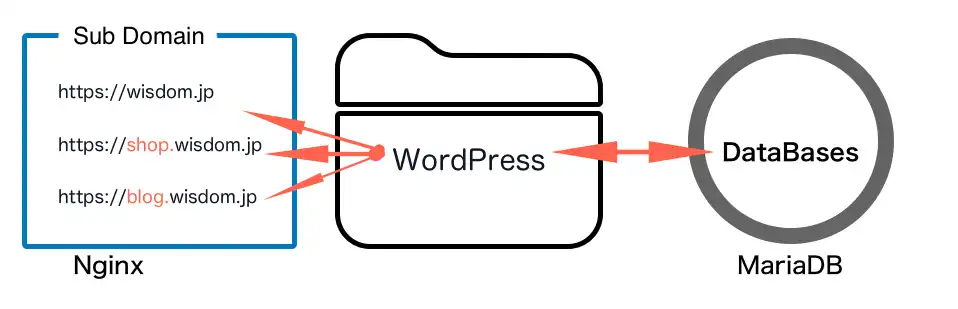
マルチサイト(Wordpress multisite )とは、1つのWordPressで複数のサイトを作成・運用することです。
WordPressが備えている便利な機能を利用しながら、2つ以上のWebサイトを扱うことができます。
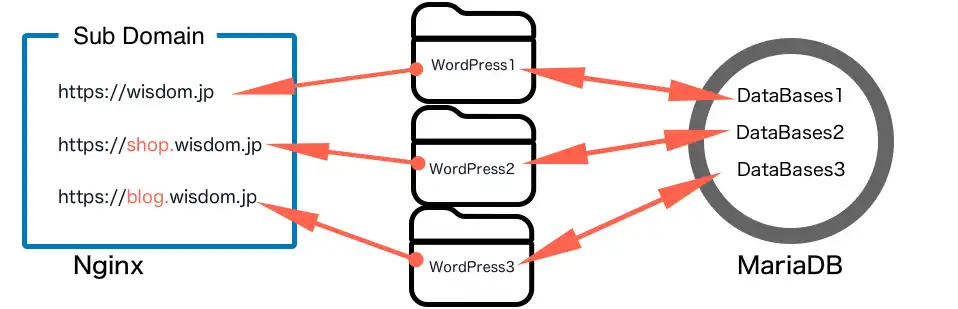
もちろん、マルチサイトを使わなくても、複数のWebサイトを運営することは可能です。
Nginx と複数のルートディレクトリで構築できるのですが、今回は、一つの WordPress のマルチサイトの機能を使って、サブドメインで構築してみました.


マルチサイトとドメイン名
ウエブサイトの構築の方法には、サブドメインとサブディレクトリがあります.
サブドメイン
- https://wosdomx.jp/
- https://shop.wisdomx.jp/
- https://blog.wisdomx.jp/
サブディレクトリ
- https://wosdomx.jp/
- https://wisdomx.jp/shop/
- https://wisdomx.jp/blog/
のような URL にするのですが、ここでは、詳しくは記しませんが、それぞれにメリット・デメリットがあります.
WordPress のマルチサイトの機能は、 サブドメインとサブディレクトリの両方に対応していますが、一つのWordPress では、どちらか一方を選択する必要があります.
もし、ひとつの WordPress でサブドメインを選択したら、サブディレクトリにはできないということです.
WordPress サイトをNginxで構築
webサーバーが Apache の場合は比較的簡単に構築できるようですが、 Nginx では情報が少なかったので、ここに記すことにしました.
この記事で注意して欲しいこと
- WordPress 6.0
- Nginx 1.20
- サイトのドメイン名は wisdomx.jp とする.
- ルートドメインは /usr/local/www/wisdomx/ とする.
2022/6 現在
一つの WordPress サイトを構築してwebブラウザからログインできる状態から解説してみます.
一つの WordPressで複数のサイトを構築できるマルチサイト
wp-config.php に MULTISITE を追記
wordpressが入ったディレクトリ内
(FreeBSD では、/usr/local/www/ )
WordPress のディレクトリをwisdomx とすると
wisdomx/wp-config.php ( WordPress の設定ファイル )
をエディタで開いて、
最後の方に ( 下のように )
define( ‘WP_ALLOW_MULTISITE’, true);
を
/* Add any custom values between this line and the "stop editing" line. */
define( 'WP_ALLOW_MULTISITE', true);
/* That's all, stop editing! Happy publishing. */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
3行目の部分を追記する.
「wp-config.php」を書き換えられたら、webブラウザで再度WordPressにログインします.
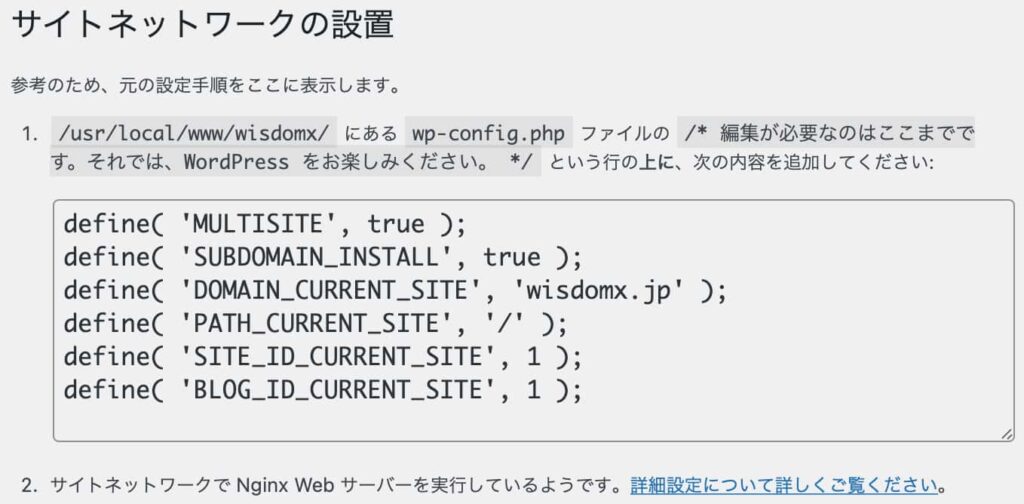
ダッシュボードの「設定」に「サイトネットワークの設置」をクリックすると

/usr/local/www/wisdomx/
wp-config.php
を編集(追記)するように記されています.
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', true );
define( 'DOMAIN_CURRENT_SITE', 'wisdomx.jp' );
define( 'PATH_CURRENT_SITE', '/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
編集して追記すると、下のような設定ファイルに編集される
/* Add any custom values between this line and the "stop editing" line. */
define( 'WP_ALLOW_MULTISITE', true);
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', true );
define( 'DOMAIN_CURRENT_SITE', 'domain.jp' );
define( 'PATH_CURRENT_SITE', '/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
define('COOKIE_DOMAIN', $_SERVER['HTTP_HOST'] );
/* That's all, stop editing! Happy publishing. */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
上の 3 – 10行の部分が追記された.
3 行は、最初に記入した行で、 4 行〜 10 行までば新たに記入した行です.
WordPressのプラグイン Nginx Helper
Nginx の場合
後から、FastCGI キャッシュでサイトの高速化を目論んでいるので、ワードプレスのプラグインのNginx Helper をインストールしておきます.
プラグインNginx Helper には、FastCGI キャッシュをクリアする機能の他に、Nginx のサイトのマップファイルを自動で作る機能があるので使ってみます.
注意事項)Nginx Helper を使用する場合は、標準のNginxではインストールされないモジュール cache_purge があるので、モジュールを追加してインストールする必要があります.
設定ファイル nginx.conf をサブドメイン用に修正
map $http_host $blogid {
default -999 ;
include /usr/local/www/wisdom/wp-content/uploads/nginx-helper/map.conf;
}
server {
listen 80 ;
# iisten [::]:80;
server_name wisdom.jp *.wisdom.jp ;
client_max_body_size 256M;
root /usr/local/www/wisdome ;
index index.php ;
location / {
try_files $uri $uri/ /index.php?$args ;
}
# rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ \.php$ {
fastcgi_pass unix:/var/run/php-fpm.sock;
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(.*)$;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ ^/files/(.*)$ {
try_files /wp-content/blogs.dir/$blogid/$uri /wp-includes/ms-files.php?file=$1 ;
access_log off; log_not_found off; expires max;
}
location ^~ /blogs.dir {
internal;
alias /usr/local/www/wisdom/wp-content/blogs.dir;
access_log off; log_not_found off; expires max;
}
}
ドメイン名を wisdomx.jp 、*.wisdomx.jp ( * アステリスクはワイルドカードの記号で Unix command ではよく使われます.)
ルートディレクトリを /usr/local/www/wisdomx としています
が、それぞれをサーバーやサイトの情報に変更してくださいね.
3 行目 プラグイン Nginx Helper が出力する map.conf をインクルードしています. ( WordPress 側でサブドメインを追加した時に Nginx Helper がサブドメインの map.conf に追記してくれる )
10 行目 server_name の * はワイルドカードで、さまざまなサブドメイン名に対応できるようになります.
マルチサイト、サブディレクトリの設定ファイルは サブドメインの設定ファイルと異なりますので注意してください.
35 行目 サイトに合わせて修正してください.
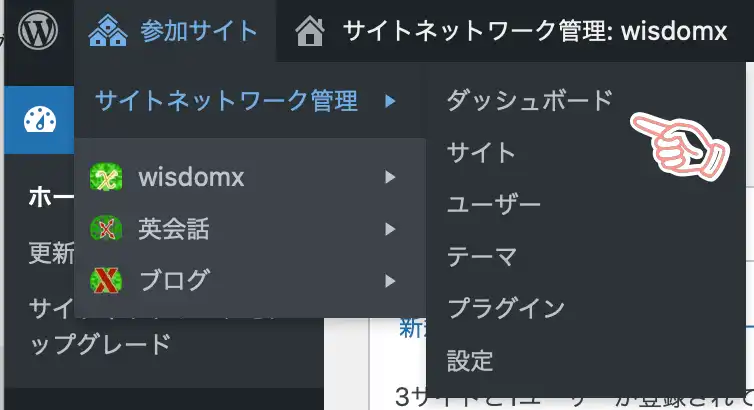
ダッシュボードに参加サイトを確認
webブラウザからワードプレスのダッシュボードを表示させると、
ダッシュボードのメニューに「参加サイト」が表示されます.

サイトネットワーク → ネットワーク管理 → ダッシュボード
(上の写真では、3サイト登録されている)
ローカルPC のウエブブラウザからマルチサイトのURL をアクセスするときは、サブドメインの名前解決をしないといけないようです.
ローカルPC の /etc/hosts ファイルに新たに登録した、サブドメインとそれに対応した IP アドレスを追記しましょう.
サーバーの/etc/hosts ファイルも同様に、追加したサブドメインとIPアドレスも追加しましょう。
vi /etc/hosts
wisdomx.jp 192.168.5.20
blog.wisdomx.jp 192.168.5.20
shop.wisdomx.jp 192.168.5.20
nginx.conf の設定では プラグイン nginx helper がワードプレスから情報を得るので、サブドメインを追加しても何も変更は必要ありません.
ローカルPC と サーバー間に、名前解決ができない場合は、上記のように hosts ファイルに追記しましょう.
WAN の場合は、ssl 通信しているのであれば、サブドメインの登録が必要になります.
ただし、ワイルドカード認証をしているのであれば、新たにドメイン認証する必要はありません.

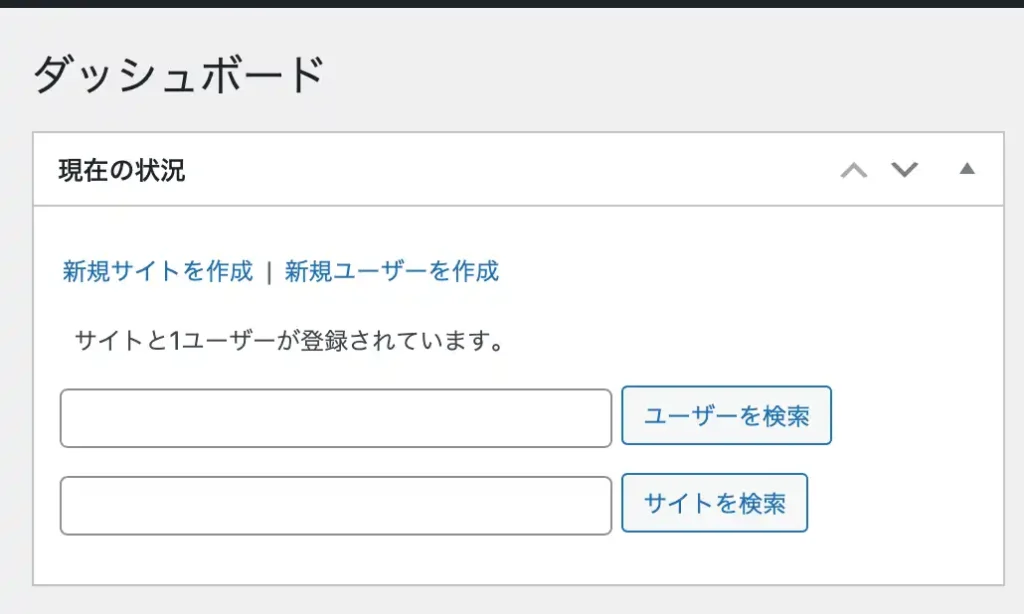
- 新規サイトの作成
- 新規ユーザーの作成
が簡単にできるようになっています.
この場合、Nginx-Helper プラグインがインストールされていれば、マップ機能を使って、
nginx.cong
で include してくれるので、サイトの追加は不要になります.
マルチサイトでドメイン別にできること、できないこと、メリット
Nginx や Apache で構築するサブドメインと WordPress のマルチサイトで構築するサブドメインでは、当然のことながら、動作は異なることに注意が必要です.
ドメインサイトごとにテーマを変更できるのですが、
プラグインをドメインサイトごとに変更はできないようです.
マルチドメインのメリット
一つの WordPress でサブドメインを作成する機能 マルチサイトは、 WordPress のリソースの節約、そして管理が簡単になります.
反面、マルチサイトに対応していないプラグイン等のためにできないこともあるようです.
同じような機能を持ったサイトを複数作る場合には、マルチサイトの機能は良いのですが、異なる機能を持つサイトを作る場合には注意が必要です.
今あるサイトをマルチサイトに移行する必要はないと思いますが、新たにサブドメインで WordPress を管理したいのであれば、マルチサイトの機能は、面白い選択になりそうです.
マルチサイトを運用してみて
マルチサイトを実際に使ってみると、メリットとデメリットが見えてきます.
メリット
- WordPress の更新作業が複数のサイトがあっても一度で済むのは良い
- 管理者権限でログインすれば、複数のサイトを同時に編集管理できる.
- WordPress のインストールが一回で済む.
- データベースの設定が一回で済む
デメリット
- 更新作業に失敗すると、全サイトが機能不全となる
- 頻回なバックアップ作業をしないと不安になる.
- ダッシュボードの上側の操作に慣れが必要です.
などなど、慣れていないので、同じ作業でも、時間を要することがたまにあります.
今のところ試験運用ですが、慣れてくれば問題は少ないと感じています.
個人的なサイトなので、複数人が同時運用すると権限の問題等がありそうですが、設定でうまくできるでしょう.