web サイトを gzip圧縮 転送
FreeBSD にインストールした Nginx webサーバーで gzip で圧縮して転送する設定を試してみる.
WordPress & Elementor でウエブサイトを構築すると、サーバーのハードウエアの要求は高くなる.
Nginx の gzip 圧縮を on off でどの程度パフォーマンスが向上するのか実験してみた
計測は、google chrome Lighthouseにて計測
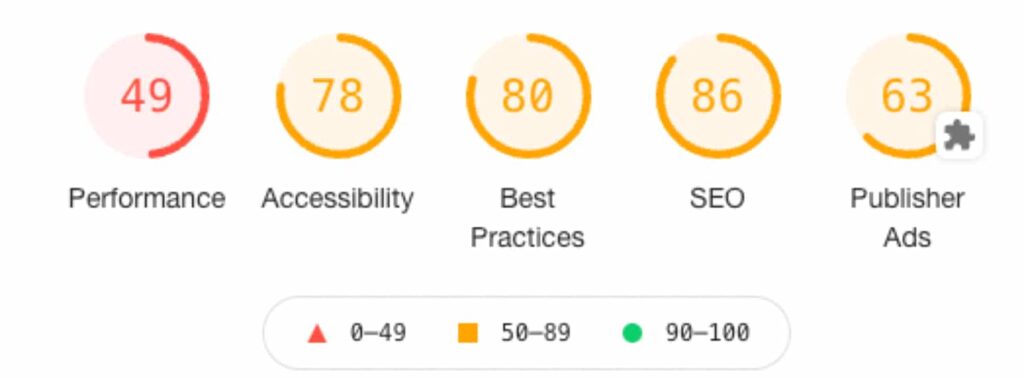
モバイルのスコア比較
gzip off はスコア 49
サーバーの Nginx の設定ファイル
# vi /usr/local/etc/nginx/nginx.conf
gzip off; と記述して、
#keepalive_timeout 0;
keepalive_timeout 65;
gzip off;
server {
nginxをリスタート
# service nginx restart

パフォーマンスはモバイルで スコア 49 で、これを基準にする
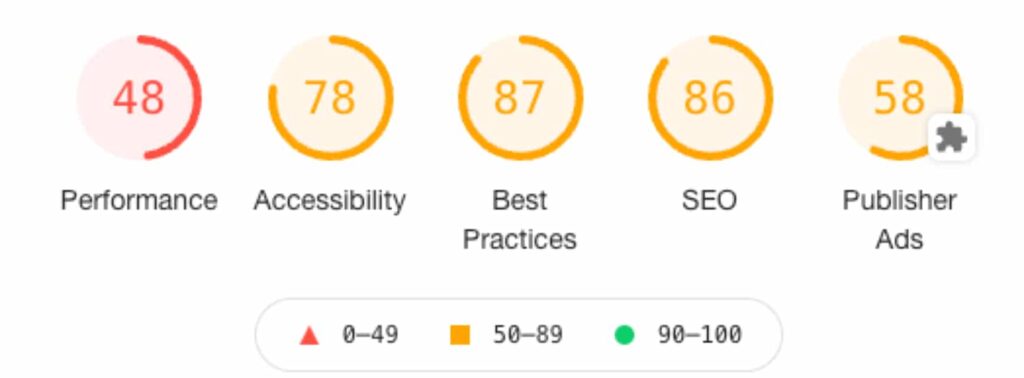
gzip on でもスコア 48?
同様に、nginx.conf に gzip on ; を記述して
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {

マジかよ!
gzip on でスコア、下がったじゃん!
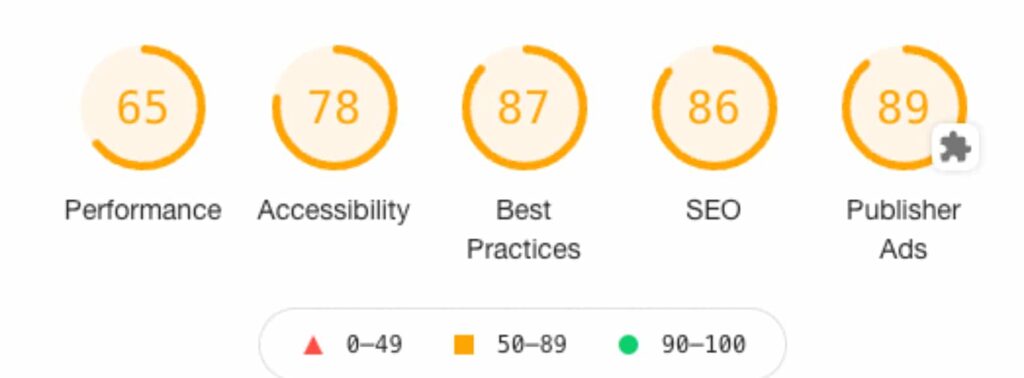
gzip on + スコア65
Nginxにワードプレス用の gzip 設定をしてみる.
詳しくは、最後に記述しました.

オゥオ!
49 — >> 65か
意外とやるじゃない.
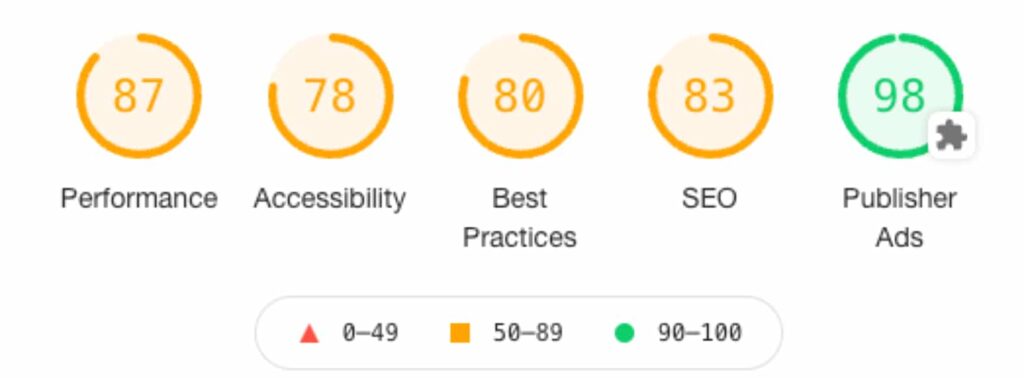
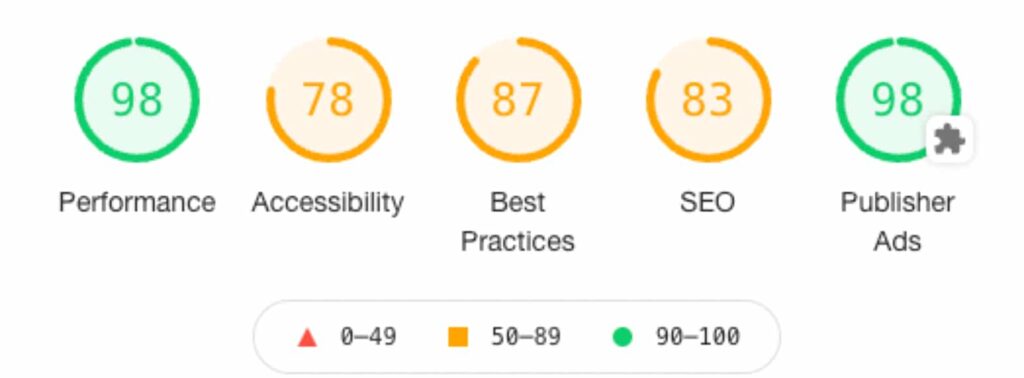
Lighthouse デスクトップ のスコア比較
gzip off のスコア 87

gzip on + のスコア 98

エレメンターを使ったページでスコアが 87 –>> 98 というのは、初めての経験でした.
Nginx サーバーの設定を書き込んで、ワードプレスのプラグインでAMP以外で、ここまで改善することはなかったので、自分でサーバーの設定を変更できるのであれば、オススメですね.
圧縮の効果の比較
https://pagespeed.web.dev のサイトで調べてみました.
テキストの圧縮だけでも 4.7 秒の短縮になりました.

gzip on + の設定方法
Nginx サーバーの設定ですので、注意してくださいね.
設定ファイルは、必ず、バックアップしてから新しいファイルに書き込んでくださいね!
設定ファイルは、FreeBSD の場合、/usr/local/etc/nginx/nginx.conf にあります.
# vi /usr/local/etc/nginx/nginx.conf
設定ファイルないの最初の
servser
{
の直前くらいに
# enable GZIP compression ……gzip_buffers 16 8k;
までをコピーして貼り付けてください.
# enables GZIP compression
gzip on;
# compression level (1-9)
# 6 is a good compromise between CPU usage and file size
gzip_comp_level 6;
# minimum file size limit in bytes to avoid negative compression outcomes
gzip_min_length 256;
# compress data for clients connecting via proxies
gzip_proxied any;
# directs proxies to cache both the regular and GZIP versions of an asset
gzip_vary on;
# disables GZIP compression for ancient browsers that don't support it
gzip_disable "msie6";
# compress outputs labeled with the following file extensions or MIME-types
# text/html MIME-type is enabled by default and need not be included
gzip_types
application/atom+xml
application/geo+json
application/javascript
application/x-javascript
application/json
application/ld+json
application/manifest+json
application/rdf+xml
application/rss+xml
application/vnd.ms-fontobject
application/wasm
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/eot
font/otf
font/ttf
image/bmp
image/svg+xml
text/cache-manifest
text/calendar
text/css
text/javascript
text/markdown
text/plain
text/xml
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# sets the 'number' and 'size' of buffers for GZIP compression
# default buffer size is 4K or 8K depending on the platform
gzip_buffers 16 8k;
server {
Nginx の設定変更を有効にするために
# service nginx restart
うまく動作しない時は、全角の文字のスペースが入らないように注意してください.
ワードプレスにオススメです!