Nginx で WordPress を高速で表示させる
ワードプレスで作られたwebページを見ていただくクライアントに高速で表示させる方法には、高速なサーバーを導入するのですが、さらに、高速に表示させるには、キャッシ と呼ばれる手法を用います.
キャッシュには、さまざまな形がありますが、WEBサーバー機器の中で最もクライアントに近いところでキャッシュできるのは、HTTP サーバー、つまり、WEBサーバーの入り口です.
今回は、Nginx の Fastcgi キャッシュを使って、ワードプレスのページの表示スピードを高めてみます.
ただし、キャッシュされたページは、ページが変更されても、変更前のページを表示させますので、何らかの方法でキャッシュを削除して、新しいページを表示させる必要が生じます.
今回は、ワードプレスのプラグイン Nginx helper と Nginx fastcgi cache を使って、高速化と Nginx の Fastcgi_cache のpurge ( 削除 ) を自動化したいと思います.
前提条件
Nginxにfastcgi_cache_purgeモジュールがあるかどうかを確認してください
# nginx -V 2>&1 | grep nginx-cache-purge -o
Ambiguous output redirect.
FreeBSD の場合、
# pkg info nginx | grep CACHE_PURGE
CACHE_PURGE : off
FreeBSD の pkg でインストールした Nginx には、Nginx helper に必要な [ fastcgi_cache_purge ] モジュールは標準の [ pkg install nginx ] ではインストールされていなかったので、ports から make config , make install を行いました. 詳しくはこちらのリンクからどうぞ.

Nginx fastcgi_cache_purge モジュール付きでインストール
ワードプレス プラグイン Nginx helper を動作させる Nginx のモジュール付きインストール方法
このシリーズの最初のパートでは、さまざまなWordPressセットアップとさまざまなキャッシングプラグインの多くの組み合わせを見てきました。 今日は、まったく異なるキャッシュ方法を使用します。
WordPressのような複雑なPHP-MySQLアプリケーションにキャッシュのための追加の作業を依頼するのではなく、軽量のNginxにWordPressコンテンツを最後にキャッシュするよう依頼します。
Nginxにはfastcgi_cacheのサポートが組み込まれていますが、キャッシュされたコンテンツをパージするメカニズムは組み込まれていません。 したがって、サードパーティのnginxモジュールに依存する必要があります。 このサードパーティモジュールがないと、WordPressで投稿/ページを作成/編集してもキャッシュは更新されません。
Nginx helper サイト
Install Nginx Helper Plugin
上記の手順により、Nginxがfastcgi_cacheからページを選択的にパージできるようになります。 しかし、Nginxはパージするページといつパージするかを自動的に見つけることができませんか?
したがって、WordPressプラグインリポジトリからNginxヘルパープラグインをインストールしてアクティブ化します。 他の機能とは別に、キャッシュパージオプションを提供します。 それをアクティブにして、その設定に移動し、「キャッシュパージを有効にする」オプションをオンにするだけです。
Nginx helper サイト
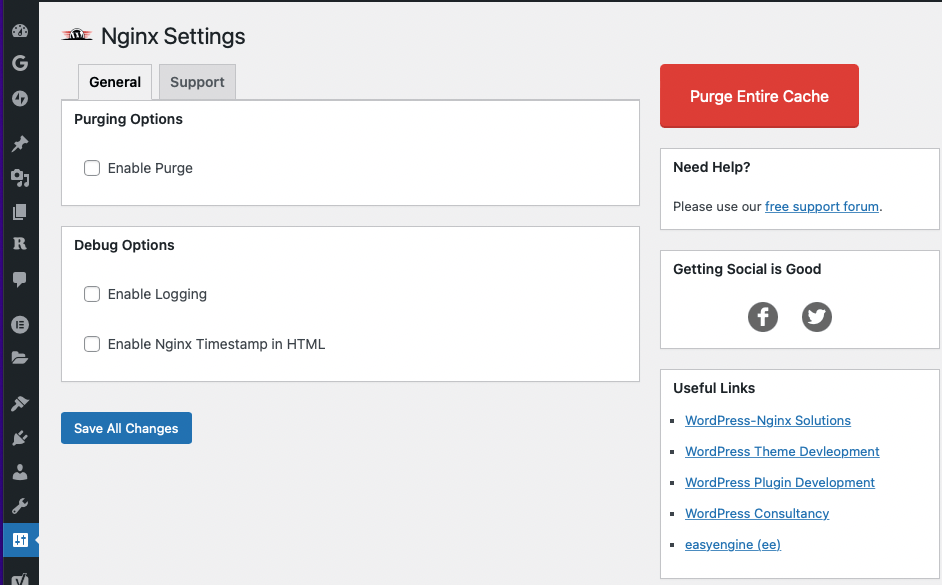
Nginx helper プラグインをインストールして有効にすると下のような設定画面が現れます.
✔︎ Enable Purge にチェックを入れて


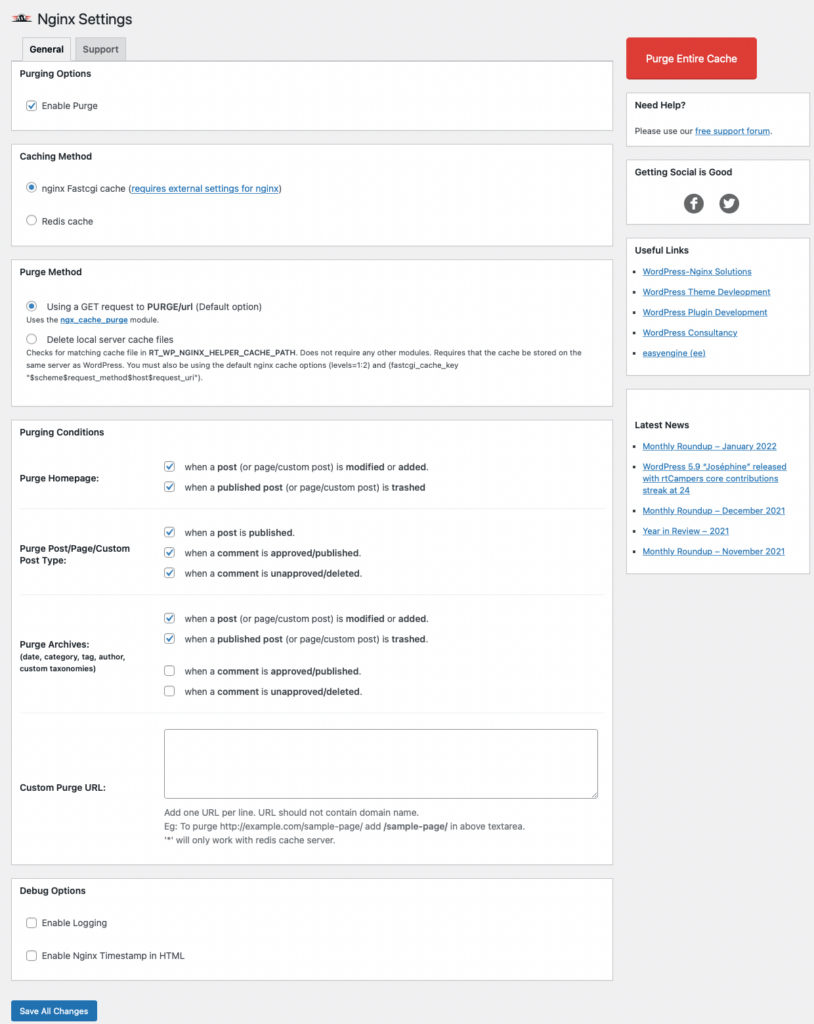
キャッシュのパージルールをより細かく制御したい場合は、キャッシュのパージオプションを試してみることができます。
Using ramdisk (tmpfs) for cached content
この項目、ラムディスク tmpfs オプションは、使わなくても Nginx Helper と Fastcgi_cache は動作するので、後から設定しても良いと思います.
RAM 上にwebページがキャッシュされるので、より高速にクライアントに表示されると思います.
一度試したら、なぜかわからないが自分の環境では、余計に遅くなってしまった.
このステップはオプションです。 Nginxにfastcgi_cacheコンテンツを格納するフォルダを与える必要があります。 tmpfs(RAM内)としてマウントされているUbuntuで/ var / runを使用することをお勧めします。 十分なRAMがない場合は、他の場所を選択できます。
RAMを使用する場合は、/ var / runフォルダーのサイズを確認してください。 通常、RAMの合計サイズの20%です。
確認するには、コマンドdf -h / var / runを実行します。 以下のような出力が表示されます。
6GB以上を自由に使えるようです。 ちなみに私たちのサーバーには32GBのRAMがあるので、6.3GBは20%に近いです
Nginx helper サイト
Filesystem Size Used Avail Use% Mounted on
tmpfs 6.3G 364K 6.3G 1% /run
サイトが安定動作してから、試してみようと考えていますが、自分のサーバーで試したら遅くなってしまった.
ちなみに、自分のサーバーは、ファイルシステムZFS RAID1 SSD L2ARC が影響しているのかもしれない.
Nginx Config
WordPressをどのように使用しているかに関係なく、つまり シングルサイトまたはマルチサイト(サブディレクトリ/サブドメイン/ドメインマッピングを使用)fastcgi_cache関連の構成は同様のままです。
nginx helper サイト
これが、Nginx Helper プラグインのサイトに記されていた、
nginx.conf
の一部の設定です.
#move next 4 lines to /etc/nginx/nginx.conf if you want to use fastcgi_cache across many sites
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
server_name example.com www.example.com;
access_log /var/log/nginx/example.com.access.log;
error_log /var/log/nginx/example.com.error.log;
root /var/www/example.com/htdocs;
index index.php;
set $skip_cache 0;
# POST requests and urls with a query string should always go to PHP
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
# Don't cache uris containing the following segments
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
# Don't use the cache for logged in users or recent commenters
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 60m;
}
location ~ /purge(/.*) {
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
location ~* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
access_log off; log_not_found off; expires max;
}
location = /robots.txt { access_log off; log_not_found off; }
location ~ /\. { deny all; access_log off; log_not_found off; }
}
fastcgi_cache_use_staleという行は、Nginx側でのキャッシュをユニークにするものです。 この行は、PHPがクラッシュした場合に、古い(古い)キャッシュバージョンのページを使用するようにNginxに指示します。 これは、WordPressキャッシングプラグインでは不可能なことです。
Nginx helper サイト
nginx.conf の設定例
server { ディレクティブの位置に注目して下さい.
この形式を参考にして、自分のサイトに設定してみましょう.
動作している設定ファイルのコピーを作ってから、Nginx の設定ファイル nginx.conf を編集します.
Nginx の設定の間違いは、見つけづらいので、動作した設定ファイルは保存しておくのが賢明です.
下の設定ファイルの数字の部分に、元の動作している設定項目を適所に配置してみました.
設定例は、SSL 認証されたサイトの例です.
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 443 ssl http2 ;
server_name example.com www.example.com;
access_log /var/log/nginx/example.com.access.log;
error_log /var/log/nginx/example.com.error.log;
root /usr/local/www/example.com/htdocs;
index index.php;
set $skip_cache 0;
# POST requests and urls with a query string should always go to PHP
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
# Don't cache uris containing the following segments
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
# Don't use the cache for logged in users or recent commenters
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass unix:/var/run/php-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 60m;
}
location ~ /purge(/.*) {
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
location ~* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
access_log off; log_not_found off; expires max;
}
location = /robots.txt { access_log off; log_not_found off; }
location ~ /\. { deny all; access_log off; log_not_found off; }
ssl_certificate /usr/local/etc/............
ssl_certificate_key /usr/local/etc/...........
include /usr/local/etc/letsencrypt/...........
ssl_dhparam /usr/local/etc/letsencrypt...........
}
43番 は unix sock に変更しました.
44番 ドキュメントルートも配置しれあります.
63 – 66番 は、ssl 認証のファイルです.
動作している Nginx の設定ファイルを当てはめていけば難しくはないと思います.
最初の雛形に番号の部分を当てはめて、設定ファイルを作成するだけです.
単一ドメインのサイトであれば、簡単ですね.
細かな設定は、動作確認をしてから調整した方が良いのかもしれませんが、このままでも何も問題はなさそうです.
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
設定ファイルの一行目のパラメーター説明
level=1:2
キャッシュのファイル名
key_zone=WORDPRESS : 100m
キーゾーンの名前がWORDPRESS 100MB
inactive=60m
アクセスがなければ 60 分で削除
Don’t Forget 忘れないで
Always test your Nginx configuration and then reload it. All changes to Nginx config must be followed with these commands:
nginx -t && service nginx reload
Nginx をテストしてリロードしましょう.
ワードプレスのキャッシュプラグインの動作を停止して、削除もしました.
キャッシュファイル
キャッシュファイルは、
fastcgi_cache_path /var/run/nginx-cache
と記されている通りに自動で nginx-cache というディレクトリが作成されていました.
フォルダ=名は、0 1 2 ……e f と並んでいました.
# ls -l /var/run/nginx-cache
total 128
drwx------ 7 www www 7 Feb 27 12:39 0
drwx------ 12 www www 12 Feb 27 13:33 1
drwx------ 8 www www 8 Feb 27 13:33 2
drwx------ 9 www www 9 Feb 27 14:49 3
drwx------ 16 www www 16 Feb 27 16:00 4
drwx------ 15 www www 15 Feb 27 13:33 5
drwx------ 14 www www 14 Feb 27 13:33 6
drwx------ 15 www www 15 Feb 27 15:41 7
drwx------ 10 www www 10 Feb 27 13:33 8
drwx------ 10 www www 10 Feb 27 16:17 9
drwx------ 9 www www 9 Feb 27 16:01 a
drwx------ 11 www www 11 Feb 27 13:33 b
drwx------ 24 www www 24 Feb 27 14:48 c
drwx------ 11 www www 11 Feb 27 12:27 d
drwx------ 12 www www 12 Feb 27 11:02 e
drwx------ 12 www www 12 Feb 27 14:49 f
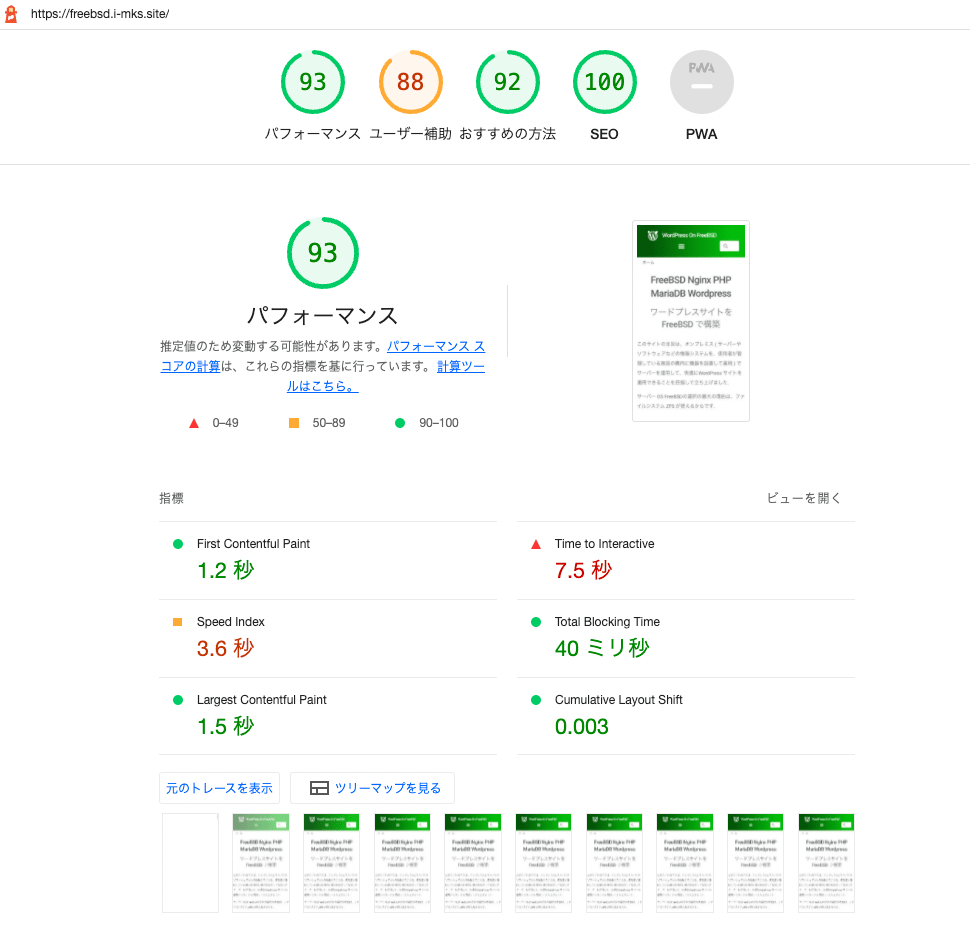
表示パフォーマンスの結果

一番の成果は、 Largest Contentful Paint が 1.5 秒で 2.5 秒を切ったところかな.
しかし、

この結果には、泣けてきた.
google や amazon の広告などによって邪魔をされているようです.
Largest Contentful Paint の点数が 2.3 秒で 2.5 秒を下回ったことが唯一のメリットでした.
Must Read
- fastcgi_cache with conditional purging
- Checklist For Perfect WordPress-Nginx Setup – it will help you verify if your caching will work after PHP/MySQL crash.
- Perfect way to check if fastcgi-cache is working – this can also help you improve fastcgi-cache efficiency.
表示パフォーマンスの後日の結果
キャッシュがされてくると、少しづつ表示のパフォーマンスが上がってきていました.

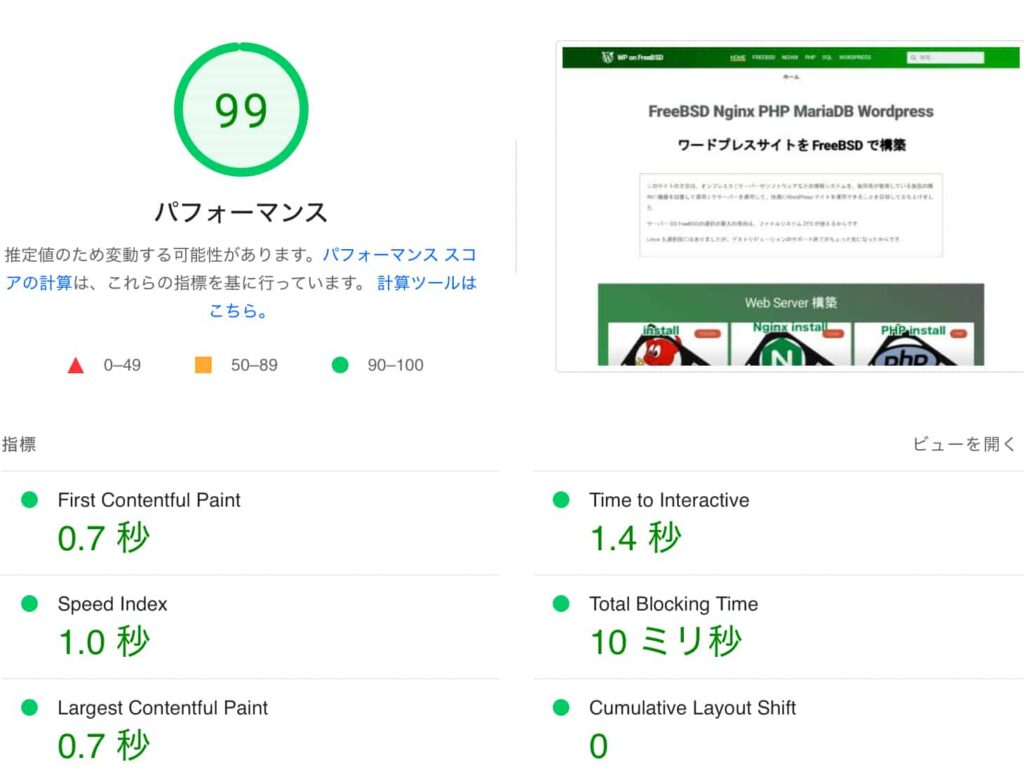
ディスクトップのパフォーマンス
93 点 → 99 点

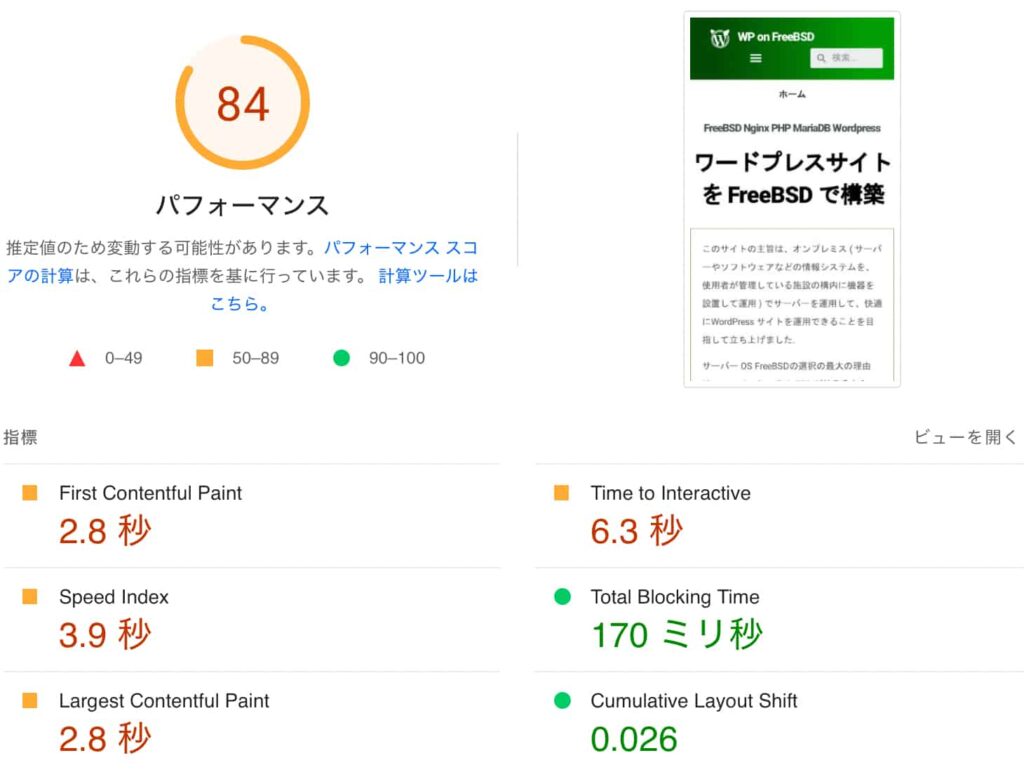
携帯電話のパフォーマンス
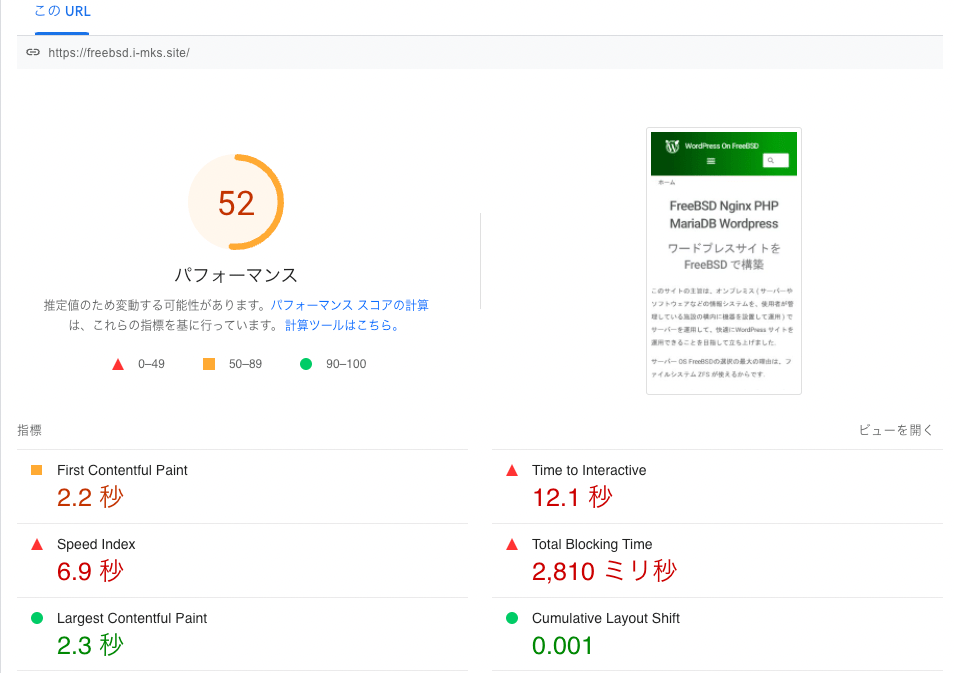
52 点 → 84 点
Nginx のFast CGI キャッシュの効果は大きいです.
しかし、携帯電話のパフォーマンスに関しては、応答速度よりも AMP ( Accelerated Mobile Pages ) や圧縮などを使って通信量を少なくするしか無いように思います.
エラーの原因
エラーメッセージ ‘unknown directive “fastcgi_cache_purge”’
Nginx に fastcgi_cache_purge モジュールがインストールされているかどうかを確認
# pkg info nginx | grep CACHE_PURGE
CACHE_PURGE : off
CACHE_PURGE : off
ならば、 Nginx をCACHE_PURGEモジュールとともに make install し直しましょう.
FreeBSD の場合は、pkg でNginx のアップデートをしてしまうと、標準でないモジュールが抜けてしまうので注意が必要です.